960 Grid System (960.gs) av Nathan Smith är framtaget för att stödja webbutveckling genom ett ramverk för ofta använda dimensioner. 960 Grid System bygger på en sidbredd om 960 pixlar.
960.gs (samt alla andra CSS framework) skapades ursprungligen för att snabba upp prototypframtagning genom att skära ned på repetitiva och trista uppgifter. Men ramverket används även ofta som en grund inom projekt med webbdesign.
960.gs ger den blivande sajten ett strukturerat och stabilt fundament att bygga och formge på.
Med hjälp av 960.gs skapas snabbt och enkelt skapa komplicerade magasin som gör du slipper t ex sätta ”float” på element som ska in på rätt plats.

960.gs skapar 12 eller 16 kolumner med 10 px marginal på vardera sida (alltså 20 px mellan varje kolumn). Det resulterar i att varje kolumn får en bredd på 60 px respektive 40 px. När du sedan skapar ett element behöver du bara tala om hur många av dessa kolumner du vill att elementet ska innehålla. Här finns mer i en demo.
Missa heller inte riktigt coola Fluid 960 Grid System. Här återfinns en HTML layout generator.
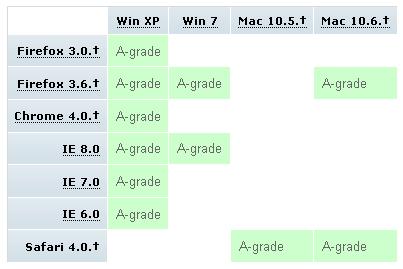
960.gs är byggt för att stödja alla A-Grade browsers enligt Yahoo!
- Knepiga CMS-termer #18: EnhanceJS
- Knepiga CMS-termer #17: Cufón
- Knepiga CMS-termer #16: Progressive enhancement
- Knepiga CMS-termer #15: Balsamiq
- Knepiga CMS-termer #14: JSON
- Knepiga CMS-termer #13: CSS sprites
- Knepiga CMS-termer #12: CDN
- Knepiga CMS-termer #11: Failover
- Knepiga CMS-termer #10: Redundans och Redundanta system
- Knepiga CMS-termer #9: Continuous integration
- Knepiga CMS-termer #8: Cache med ehcache, oscache och Varnish
- Knepiga CMS-termer #7: Eclipse
- Knepiga CMS-termer #6: Luntbuild
- Knepiga CMS-termer #5: Ant
- Knepiga CMS-termer #4: Maven
- Knepiga CMS-termer #3: Rally
- Knepiga CMS-termer #2: Velocity
- Knepiga CMS-termer #1: Lucene



Comments
Pingback: Tweets that mention Knepiga CMS-termer #19: 960 Grid System | Might Know Something Else -- Topsy.com