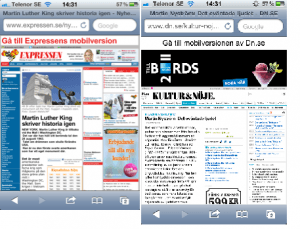
En av de mest irriterande egenskaperna som användare riktar till ägare av mobilsajter är det relativt enkla sniffer-scriptet som hänvisar mobilanvändare på Android och iOS att ”Gå till mobilversion av sajt”.
En länk till mobilvarianten av sidorna men som pekar på den mobila startsidan och mobilversionen av just den önskade sidan för besöket (och ofta utan möjlighet att via mobilgränssnittet söka fram denna) förstör mer än det tillför, enligt många.
- Bonniers DN.se och..
- Expressen.se (på EPiServer respektive Polopoly CMS) är syndare här och hänvisar enbart till startsidan mobilwebb.
- Aftonbladet.se på Escenic klarar sig med maj-övergången till tvingade mobilsidor.
- DI.se på EPiServer sniffar mobil läsare sedan maj 2011 och erbjuder via java-script popup möjlighet att ladda hem deras paywallade, gravt sågade MyWidz-app. Ger inte stilpoäng i sammanhanget.
- SvD på Escenic CMS har lagt till unika URL:er som klarar av att skicka till rätt mobil-URL. Dock är deras mobilsidor ofta trasiga för att inga mobilanpassningar av bildspel eller tabeller görs.
- IDG.se har från ingen kontroll alls byggt en rätt kompetent sniffer som klarar individuella sidor och som sedan våren 2011 även erbjuder möjlighet att sätta en kaka som kommer ihåg valet av mobilsajt eller inte.
Expressen ska ha kudos för att tidigt uppmanat till iOS alternativa app-förfarande genom detta script.
Ett andra område som ogillas just nu är att ordet och prefixet ”mobil.”, ”m.” och ändelsen ”.mobi” ens fortfarande existerar.
Detta är nog något som kommer nog ta längre tid att komma över. Det skyndas på med branschens intresse för adaptive / responsive design, men det går inte fort nog och det är en för oetablerad kunskap samt för stor investering för företagen/mediahusen att ta.


Comments
Varför besöka en mobilanpassad sajt när mobilens webbläsare klarar vanliga sajter? Jag kan förstå behovet som fanns förut när t.ex. en Nokia (med Symbian60) omöjligt kunde ladda en komplex sida (t.ex. http://www.dn.se), men den sidan fungerar utmärkt i såväl IOS som Android.
Oftast kan man ställa om webbläsarens User Agen så att mobilen identifierar sig som ”Desktop” och då slipper man alla hänvisningar till mobilsajter.
Hej Ilias, länge sedan. Som svar: Inte alla som surfar på företagets bekostnad eller har fasta datakostnader. Eller vill ta en 6MB stor DN.se när man är roamande utomlands för 15:- SEK meggen. Dessutom är inte alla originalgränssnitt (dropdowns, flikar etc. grafiska komponenter) gjorda för varken touch eller andra mobila kontroller.
Ungefär som mkse. Det är inte schysst att tvinga in besökaren på mobilversion av sajten. Ofta minimal och avskalad.
Se på aftonbladet! Det går inte att använda den för att surfa som vanlig webb. Slå över till desktop och du blir ganska snart överkastad till mobil-sidor där artiklar saknas och innehållet är ofullständigt.
Har jag valt att läsa sidorna i Safari i min iPhone vill jag så klart inte ha en decimerad upplaga!
Mobil-prefixet är däremot ypperligt för att skapa tydlighet mot användaren.
Än värre är det på iPaden när denidentifieras som en mobil enhet (iPhone), medans det är mer givande att besöka den vanliga siten en mobil siten.
Men även här kommer såklart problemet med dropdowns och flikar mm på vanliga siter.
Plus att man märker hur små länkar och knappar kan vara, och hur tätt dem kan sitta, när man försöker klicka med pekfingret…
Vad baseras uppgifterna på? Vi har gjort enkätundersökningar som pekar på motsatsen
MKSE.com 350 top internet survey aug ’11 (unofficial). Nä, det är mest feedback via de vanliga kanalerna. Tar gärna del av det ni har.
Fick ni motsatsen till att besökarna >ville< hamna på startsidan av mobilsajten via surf på den enheten? Det betvivlar jag starkt.
WPTouch isn’t your friend alltså? Jag valde den då jag själv uppskattar den, liksom alla miljoner wordpress.com’are verkar göra då den är en standardlösning där. Då lär du inte uppskatta Adaptive design heller, den bygger ju på precis samma ”avskalning” i allt jag sett på t ex Mediaqueri.es (https://www.mkse.com/2011/05/19/samling-med-responsive-web-design-via-wordpress-och-drupal/)
Låter som bladet har cacheproblem, det har även jag f.ö., något SuperCache försöker komma runt, men inte riktigt lyckas med pga. lokal lagring på en massa olika hostingvarianter.
Vi fick svar från 30-40 pers. Alla med blandade erfarenheter och kunskapsnivå. Svaren vi fick fram pekar på att de flesta är nöjda med sina mobila surfupplevelser, men ogillar när den mobila varianten inte har samma innehåll som den vanliga. Däremot brukar de inte försöka växla till vanlig visning. 93% ville se fler mobila sajter.
Problemet med dagens mobila sajter är att de inte på något sätt lyckas uppfylla användarnas förväntningar. Användarna vet egentligen inte själva vad de vill ha exakt.
Jag är helt övertygad om att en lyckad mobil sajt innehåller till 90% samma innehåll som den vanliga sajten – men i ett format anpassat för mobiltelefoner. Titta på SweClockers mobila sajt för ett väldigt lyckas exempel. Asos (brittisk webshop för kläder) är ett annat.
Där ligger framtiden – inte i avskalade varianter a’la WAP-eran.
Hur som helst – jag säger inte att du har fel i dina påståenden, men de personer som säger ”Jag har en smartphone för att kunna se hela sidan”, som vissa här kommenterat kring, vet inte vad de skulle kunna få istället pga att de mobila sajterna idag oftast inte håller måttet. Jag är övertygad om att de kommer titta tillbaka på det här om ett par år och skratta åt sig själva.
Tänk dig själv att sitta med t.ex. en Desktop-variant av Word eller något annat program för att skriva med på en smartphone. Det hade varit total katastrof.
Det kommer komma bättre mobila sajter – i alla fall om vi får säga något om saken.
WPTouch är trevlig när man googlar och stöter på ett blogginlägg om ämnet man söker på. Det gör det väldigt behagligt att läsa. Däremot är den lite för generisk i många fall, och erbjuder egentligen bara en bekvämare lässtorlek, men tar inte så mycket hänsyn till grafisk profil, känsla och annat sajtinnehåll.
Jodå, WPTouch är ok men inte som förval.
På en blogg som har minimal övrig funktion så är det ok för mig som användare.
Jodå, WPTouch är ok men inte som förval.
På en blogg som har minimal övrig funktion så är det ok för mig som användare.
Wow, verkligen grymt bra diskussion här i kommentarerna och intressant att det faktiskt spretar så pass kring learnings.
Inte mkt att tillägga annat än att jag tror det i varje fall handlar om att hitta en sweet spot mellan ”know your users preferences” och att helga pareto-principen när det gäller att bedöma vad som faktiskt är värt att göra för att tillgodose.. Även om nog båda områdena är underutvecklade lutar jag åt att det senare ändå är ännu mer underutvecklat. För undrar just hur många mobila projekt som skulle överleva om man verkligen gjorde en cost/benefit analys på vad man pysslar med som går bortom ”vi måste ligga i framkant”?
Tack Lars. Ja, denna diskussion lär komma som ett brev på posten till DM, Resumé m fl när ”kommentarernas vara/icke-vara” tystnat.
Tack Lars. Ja, denna diskussion lär komma som ett brev på posten till DM, Resumé m fl när ”kommentarernas vara/icke-vara” tystnat.